
AMP là gì? 5 bước cài đặt AMP cho website WordPress
Bạn có bao giờ bực mình vì phải chờ một trang web “ì ạch” tải xong trên điện thoại chưa? Trong khi bạn chỉ muốn đọc nhanh một tin tức, xem một bài blog hay tra cứu vài thông tin đơn giản. Tin vui là Google đã từng có cùng nỗi đau ấy – và họ đã tạo ra AMP như một giải pháp “tăng lực” cho các trang web di động.
Nhưng… AMP là gì? Nó có phải là “phép màu” giúp website WordPress của bạn lướt nhanh như tia chớp không? Và quan trọng hơn, làm thế nào để cài đặt đúng cách mà không phá vỡ giao diện hay nội dung trang? Hãy cùng SEO Google Giá Rẻ khám phá tất tần tật trong bài viết này!
AMP là gì?
AMP là viết tắt của Accelerated Mobile Pages – tạm dịch là “Trang di động tăng tốc”. Đây là một dự án mã nguồn mở được khởi xướng bởi Google, với mục tiêu tạo ra những trang web có tốc độ tải nhanh hơn đáng kể trên thiết bị di động.
Hiểu một cách đơn giản, đây là phiên bản “tối giản” của một trang web. Nó được thiết kế để loại bỏ tất cả những yếu tố có thể làm chậm quá trình tải trang, như các đoạn mã JavaScript phức tạp, font chữ đặc biệt, hoặc quảng cáo nặng dữ liệu.
Thay vào đó, AMP chỉ giữ lại phần nội dung cốt lõi và hiển thị chúng theo một cách gọn nhẹ, tối ưu nhất cho trải nghiệm người dùng trên điện thoại.
Nếu bạn cần 1 bài viết cụ thể và chuyên sâu hơn về AMP là gì cũng như mối liên hệ giữa AMP và SEO, bạn có thể đón đọc thêm trên bài viết của Markdao nhé!

AMP được tạo ra để giải quyết điều gì?
Trong thời đại mà người dùng gần như “sống” trên thiết bị di động, tốc độ tải trang trở thành yếu tố sống còn. Theo nhiều nghiên cứu, nếu một trang web mất quá 3 giây để tải xong, hơn 50% người dùng sẽ thoát khỏi trang đó. Chính vì thế, Google đã phát triển chúng như một giải pháp nhằm:
- Giảm thời gian tải trang trên di động xuống mức tối thiểu
- Cải thiện trải nghiệm người dùng và giữ chân khách truy cập lâu hơn
- Tăng khả năng hiển thị và thứ hạng trên kết quả tìm kiếm di động
AMP có gì đặc biệt?
Accelerated Mobile Pages không chỉ là một bản “rút gọn” thông thường. Nó được xây dựng dựa trên ba yếu tố chính:
- AMP HTML: là một phiên bản tinh gọn của HTML thông thường, với một số thành phần và cú pháp được giới hạn để tối ưu hiệu suất.
- AMP JS: là thư viện JavaScript riêng giúp AMP kiểm soát việc hiển thị nội dung theo cách hiệu quả và đồng bộ nhất có thể. Không phải đoạn mã JavaScript nào cũng được phép chạy trong AMP.
- AMP Cache: là hệ thống phân phối nội dung (CDN) của Google giúp lưu trữ và phân phối các trang AMP từ máy chủ của họ, giúp việc tải trang trở nên nhanh chóng và ổn định hơn, bất kể người dùng ở đâu.
Ai nên quan tâm đến AMP?
Nếu bạn là chủ website, người làm nội dung, hay quản trị viên WordPress, đây là một công cụ đáng cân nhắc nếu bạn muốn:
- Tối ưu website cho người dùng di động
- Nâng cao trải nghiệm truy cập, nhất là ở những khu vực mạng yếu
- Cải thiện thứ hạng SEO trên thiết bị di động
Tóm lại, AMP không phải là “một xu hướng nhất thời”, mà là một bước đi chiến lược để thích nghi với hành vi người dùng hiện đại – nơi tốc độ, sự tiện lợi và trải nghiệm mượt mà là ưu tiên hàng đầu.
Lợi ích của việc sử dụng AMP cho website WordPress
Accelerated Mobile Pages không chỉ là một công nghệ tăng tốc tải trang đơn thuần. Khi được triển khai đúng cách trên website WordPress, nó mang lại nhiều lợi ích quan trọng không chỉ cho người dùng mà còn cho chính hiệu quả hoạt động và khả năng hiển thị của website bạn trên Google.

- Tốc độ tải trang siêu nhanh trên thiết bị di động
Lợi ích rõ rệt nhất của Accelerated Mobile Pages chính là khả năng tăng tốc độ tải trang. Chúng loại bỏ hoặc tối ưu nhiều thành phần có thể làm chậm website như JavaScript tùy chỉnh, font chữ không chuẩn hoặc quảng cáo nặng tài nguyên. Nhờ đó, trang AMP thường được tải gần như ngay lập tức, đặc biệt là khi hiển thị trên kết quả tìm kiếm của Google.
Trong bối cảnh người dùng ngày càng thiếu kiên nhẫn, tốc độ chính là yếu tố quyết định giữ chân họ lại với nội dung của bạn.
- Tăng khả năng hiển thị trên Google
Google ưu tiên hiển thị các trang Accelerated Mobile Pages trong khu vực “Top Stories” và trên giao diện kết quả tìm kiếm di động. Những trang AMP có thể xuất hiện kèm theo biểu tượng tia chớp, cho thấy rằng đó là nội dung tải nhanh – một dấu hiệu tạo niềm tin và khuyến khích người dùng nhấp vào.
Điều này không chỉ giúp tăng tỷ lệ nhấp chuột (CTR) mà còn có thể tác động tích cực đến thứ hạng SEO, nhất là trong bối cảnh Core Web Vitals ngày càng được Google chú trọng.
- Cải thiện trải nghiệm người dùng (UX)
Khi truy cập vào một trang, người dùng không phải chờ đợi. Họ thấy nội dung gần như tức thì, với bố cục rõ ràng, dễ đọc và không bị gián đoạn bởi các phần tử tải chậm. Trải nghiệm mượt mà này góp phần tạo ra ấn tượng tích cực và tăng khả năng quay lại website trong tương lai.
- Giảm tỷ lệ thoát trang (bounce rate)
Thời gian tải chậm thường khiến người dùng rời khỏi website trước khi nội dung hiển thị hoàn chỉnh. Ngược lại, AMP giúp giảm thiểu tình trạng này. Khi nội dung xuất hiện gần như tức thì, người dùng có xu hướng ở lại lâu hơn và khám phá thêm nhiều trang khác – điều này giúp giảm tỷ lệ thoát và tăng thời gian truy cập trung bình.
- Tăng khả năng chuyển đổi trên thiết bị di động
Đối với các trang bán hàng, blog kiếm tiền từ quảng cáo hoặc trang đích có mục tiêu chuyển đổi cụ thể, mỗi giây chậm trễ đều có thể là một cơ hội bị đánh mất. Accelerated Mobile Pages cải thiện tốc độ và tính ổn định trên di động nơi ngày càng nhiều giao dịch diễn ra từ đó gián tiếp hỗ trợ tăng tỷ lệ chuyển đổi (conversion rate).
Bạn có thể đọc và tìm hiểu thêm về cách thiết kế website WordPress chuẩn chỉnh qua bài viết Hướng dẫn thiết kế website WordPress chuyên nghiệp từ A-Z từ Markdao!
AMP hoạt động như thế nào?
Chúng không đơn thuần là một giao diện rút gọn. Nó là một cơ chế tối ưu hóa toàn diện, được thiết kế để đảm bảo rằng mọi thành phần trên trang web từ mã nguồn, hình ảnh đến nội dung động đều được tải nhanh nhất có thể, đặc biệt là trên thiết bị di động.

Vậy Accelerated Mobile Pages làm điều đó như thế nào?
1. AMP HTML: Mã HTML được đơn giản hóa
Accelerated Mobile Pages sử dụng một phiên bản đặc biệt của HTML gọi là AMP HTML. Về cơ bản, nó vẫn là HTML nhưng được loại bỏ hoặc thay đổi một số thẻ và thuộc tính “nặng nề” gây ảnh hưởng đến hiệu suất.
Ví dụ:
- Thay vì sử dụng thẻ <img>, AMP dùng <amp-img> để tối ưu hình ảnh.
- Một số thẻ JavaScript thông thường bị loại bỏ hoàn toàn, hoặc thay bằng các thành phần do AMP kiểm soát.
Điều này giúp trình duyệt tải và hiển thị nội dung nhanh hơn vì có ít dữ liệu và xử lý cần thực hiện hơn.
2. AMP JS: Tối ưu hóa hoạt động phía trình duyệt
Accelerated Mobile Pages sử dụng một thư viện JavaScript riêng có tên AMP JS. Đây là trung tâm kiểm soát mọi hành vi động trên trang. AMP JS xử lý việc tải tài nguyên theo cách không đồng bộ (asynchronous), đồng thời chặn các đoạn mã tùy chỉnh có thể làm chậm quá trình hiển thị.
Ngoài ra, AMP JS còn thực hiện các tối ưu hóa như:
- Dự đoán và tải trước tài nguyên cần thiết.
- Quản lý thứ tự tải tài nguyên theo mức độ ưu tiên.
- Cân bằng giữa nội dung và quảng cáo để tránh giật lag.
3. AMP Cache: Hệ thống phân phối nội dung của Google
Một thành phần không thể thiếu trong hệ sinh thái Accelerated Mobile Pages là Google AMP Cache. Đây là hệ thống máy chủ lưu trữ và phân phối các trang đã được xác minh. Khi người dùng nhấp vào một kết quả tìm kiếm AMP trên Google, họ không truy cập vào website của bạn trực tiếp mà sẽ tải nội dung từ hệ thống cache của Google.
Lợi ích của việc này:
- Giảm tải cho máy chủ gốc của bạn.
- Tốc độ tải được tăng lên đáng kể nhờ hệ thống CDN toàn cầu của Google.
- Đảm bảo rằng trang được tải là phiên bản hợp lệ, không chứa mã độc hay lỗi hiển thị.
4. Cách AMP hoạt động trong thực tế
Quy trình hoạt động của một trang Accelerated Mobile Pages có thể được hình dung như sau:
- Người dùng tìm kiếm từ khóa trên Google bằng điện thoại.
- Google phát hiện trang AMP tương ứng và hiển thị biểu tượng “tia chớp” trong kết quả.
- Khi người dùng nhấp vào liên kết, nội dung AMP được tải tức thì từ Google AMP Cache.
- Nội dung hiển thị gần như ngay lập tức mà không cần đợi tải toàn bộ trang web gốc.
Hiểu được cách hoạt động sẽ giúp bạn áp dụng nó hiệu quả hơn, từ cấu trúc mã cho đến kiểm soát trải nghiệm người dùng.
Hướng dẫn cài đặt AMP cho website WordPress
Bạn có thể cài đặt cho website WordPress chỉ trong vài bước, nhưng để đạt hiệu quả tối ưu và không ảnh hưởng đến trải nghiệm người dùng hoặc thứ hạng SEO, mỗi bước đều cần được thực hiện cẩn thận.

Dưới đây là hướng dẫn chi tiết từ A đến Z dành cho cả người mới và quản trị viên website có kinh nghiệm.
Bước 1: Chọn plugin AMP phù hợp với nhu cầu
Không phải plugin nào cũng phù hợp với mọi loại website. Lựa chọn sai có thể khiến trang hiển thị lỗi, không thân thiện hoặc thiếu tính năng.
Hai plugin AMP phổ biến nhất hiện nay:
- AMP by WordPress Contributors
- Đây là plugin chính thức do chính WordPress phát triển, đảm bảo độ ổn định cao.
- Giao diện đơn giản, dễ dùng nhưng ít tùy biến, phù hợp với các blog hoặc site tin tức không yêu cầu giao diện đặc biệt.
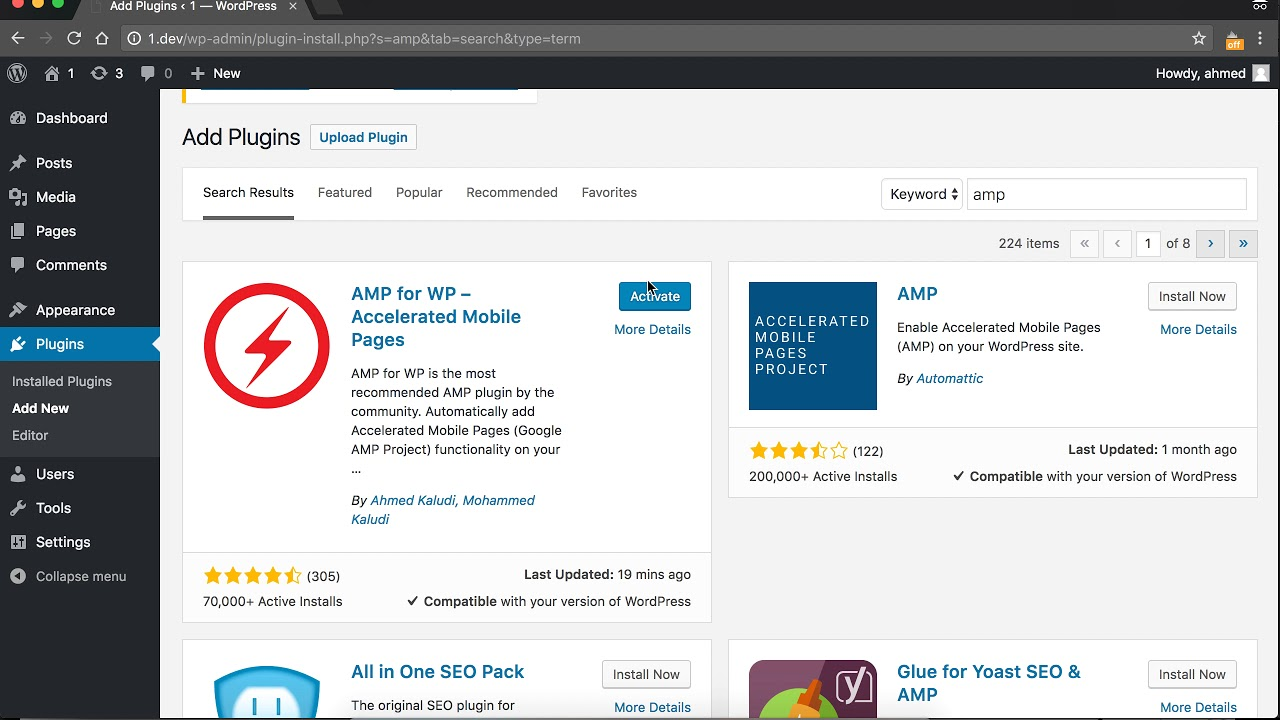
- AMP for WP – Accelerated Mobile Pages
- Plugin được ưa chuộng nhất nếu bạn muốn tùy chỉnh mạnh: đổi màu, thay logo, thêm quảng cáo, chèn Google Analytics.
- Hỗ trợ nhiều tiện ích mở rộng (extension) như AMP Comments, AMP Email Opt-in, AMP WooCommerce…
Gợi ý chọn lựa:
- Nếu bạn là người mới và cần bản AMP cơ bản: Chọn AMP by WordPress.
- Nếu bạn cần tùy chỉnh giao diện AMP theo thương hiệu, tích hợp SEO, quảng cáo, theo dõi hành vi người dùng: Chọn AMP for WP.

Bước 2: Cài đặt và kích hoạt plugin
Thực hiện:
- Truy cập vào Bảng điều khiển (Dashboard) của WordPress.
- Vào Plugins > Add New (Thêm mới).
- Tìm kiếm từ khóa:
- Gõ “AMP” nếu bạn muốn cài plugin chính thức.
- Gõ “AMP for WP” nếu bạn muốn plugin nâng cao.
- Nhấn nút Install Now (Cài đặt).
- Sau đó bấm Activate (Kích hoạt) để bắt đầu sử dụng.
Sau khi cài xong, hãy truy cập vào trang bài viết bất kỳ và thêm đuôi /amp/ để kiểm tra xem plugin đã hoạt động chưa.
Bước 3: Cấu hình plugin theo mục tiêu của bạn
Nếu bạn dùng AMP by WordPress:
- Truy cập Appearance > AMP.
- Xem trước giao diện. Tối giản nhưng gọn gàng, hiển thị tốt trên di động.
- Vào AMP > Settings để bật các loại nội dung áp dụng AMP: bài viết (Posts), trang tĩnh (Pages), hoặc trang chủ (Homepage).
Lưu ý: Plugin này sẽ tự động tạo phiên bản AMP cho bài viết mà không cần chỉnh sửa nhiều.
Nếu bạn dùng AMP for WP (tùy chỉnh mạnh mẽ hơn):
- Vào AMP > General Settings:
- Tick chọn các nội dung sẽ hiển thị như: Posts, Pages, Homepage.
- Chọn chế độ “Transitional” để AMP và non-AMP hoạt động song song – tốt cho SEO.
- Vào Design:
- Chọn một theme AMP phù hợp.
- Thay logo, thay đổi màu sắc, font chữ để đảm bảo tính nhất quán thương hiệu.
- Vào SEO > Meta Tags:
- Đồng bộ với plugin SEO bạn đang dùng (Yoast, Rank Math…) để đảm bảo vẫn giữ chuẩn tối ưu hóa tìm kiếm.
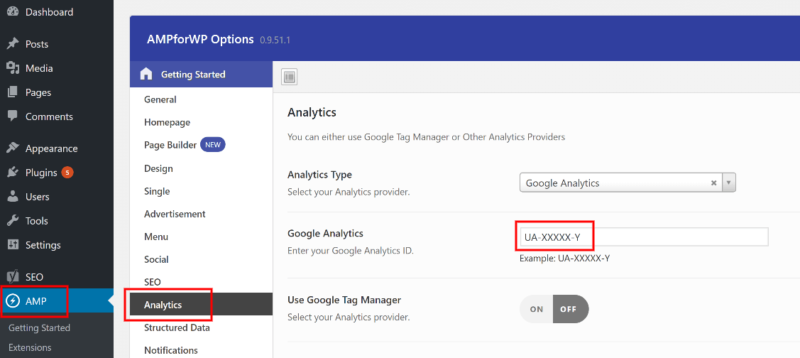
- Vào Analytics & Tracking:
- Dán mã Google Analytics, Facebook Pixel để theo dõi hành vi người dùng.
- Kiểm tra kết quả riêng giữa bản AMP và bản gốc.
- Vào Advertisement:
- Kết nối Google AdSense để hiển thị quảng cáo AMP nếu bạn kiếm tiền từ nội dung.
Bạn có thể cài thêm các extension như “AMP WooCommerce” nếu đang vận hành một cửa hàng trực tuyến.
Bước 4: Kiểm tra trang AMP có hoạt động đúng hay không
Đây là bước rất quan trọng để tránh lỗi hiển thị, lỗi phân phối nội dung trên Google Search.
- Truy cập một bài viết bất kỳ và thêm /amp/ vào cuối URL. Ví dụ:
https://tenmiencuaban.com/bai-viet-mau/amp/ - Dán đường link vào công cụ chính thức của Google: https://search.google.com/test/amp
- Công cụ sẽ kiểm tra xem trang của bạn có hợp lệ không. Nếu có lỗi (thường là do mã HTML không đúng chuẩn AMP), bạn sẽ nhận được thông báo cụ thể và cách khắc phục.

Thường xuyên kiểm tra các bài viết Accelerated Mobile Pages mới đăng, đặc biệt sau khi cài plugin mới hoặc chỉnh sửa giao diện.
Bước 5: Theo dõi hiệu suất AMP trên Google Search Console
Sau một vài ngày kể từ khi cài đặt Accelerated Mobile Pages, hãy đăng nhập vào Google Search Console để:
- Truy cập mục Trải nghiệm > Trang AMP.
- Kiểm tra có bao nhiêu trang AMP hợp lệ.
- Theo dõi các lỗi AMP để xử lý sớm.
- Xem lưu lượng truy cập từ AMP trong mục Hiệu suất (Performance).
Việc giám sát này giúp bạn đảm bảo rằng đang phát huy hiệu quả chứ không gây ảnh hưởng tiêu cực đến SEO hay trải nghiệm người dùng.
Kết luận
Trong kỷ nguyên mà tốc độ tải trang có thể quyết định liệu người dùng sẽ ở lại hay rời đi trong tích tắc, AMP chính là cánh tay phải đắc lực giúp website WordPress vươn tới chuẩn hiệu suất mới. Không chỉ giúp giảm thời gian tải trang xuống mức tối thiểu, Accelerated Mobile Pages còn góp phần nâng cao trải nghiệm người dùng, cải thiện thứ hạng SEO, và tạo lợi thế cạnh tranh trong thế giới số ngày càng khốc liệt.
Tuy nhiên, giống như bất kỳ công nghệ nào, chúng cũng cần được triển khai một cách thông minh chọn đúng plugin, tối ưu đúng cách và kiểm soát chặt chẽ sau khi cài đặt. Việc làm chủ Accelerated Mobile Pages không chỉ nằm ở cài đặt, mà còn ở tư duy tối ưu hóa tổng thể website hướng đến người dùng.

